






The NHL, the premier hockey league in the United States, boasts numerous applications in the market. However, their objective was to consolidate all their free and royalty-free content into a single TV application. Another big target was to offer personalized content, enhancing highlights, condensed games and more. The challenge: design and develop in only 4 months a TV App compatible with Apple TV, Roku TV, Fire TV, Android TV, and Smart TV, consolidating all this content, freely accessible to their avid fans.
In this project, my role involved crafting the design of this TV app, including a deep benchmark to identify innovative features and market trends from leading streaming platforms. Due to the timeline constraint, getting involved in the app production became critical.

As we had time limitations, we prioritized researching established OTT markets. Collaborating with the Design team, Product Managers, and CCO, I engaged in multiple rounds of market research and concept designs. We presented these findings and refined screens, flows, and features during meetings at the NHL offices to ensure thorough discussion and alignment.
I shaped my design process around comprehensive benchmark research sessions and the insights provided by the NHL. Additionally, I was based on the specific developer/Design guidelines of Apple TV, Roku TV, Fire TV, and Smart TV. It was particularly important taking also into account the specific context for living room devices. These are some of the most relevant aspects to consider:
Implementing these principles across all devices became challenging due to their individual constraints. As a result, the product required adaptations in certain flow aspects for each device. Examples are provided below.
The schedule section to know the upcoming matching and where to watch them was a complex one in terms of production. As an example, while in Apple TV, Fire TV, and Smart TV, a calendar was possible to implement, Roku TV system does not have the ability to display calendar layouts, so we needed to design it differently, gathering date selectors and events in a single page.



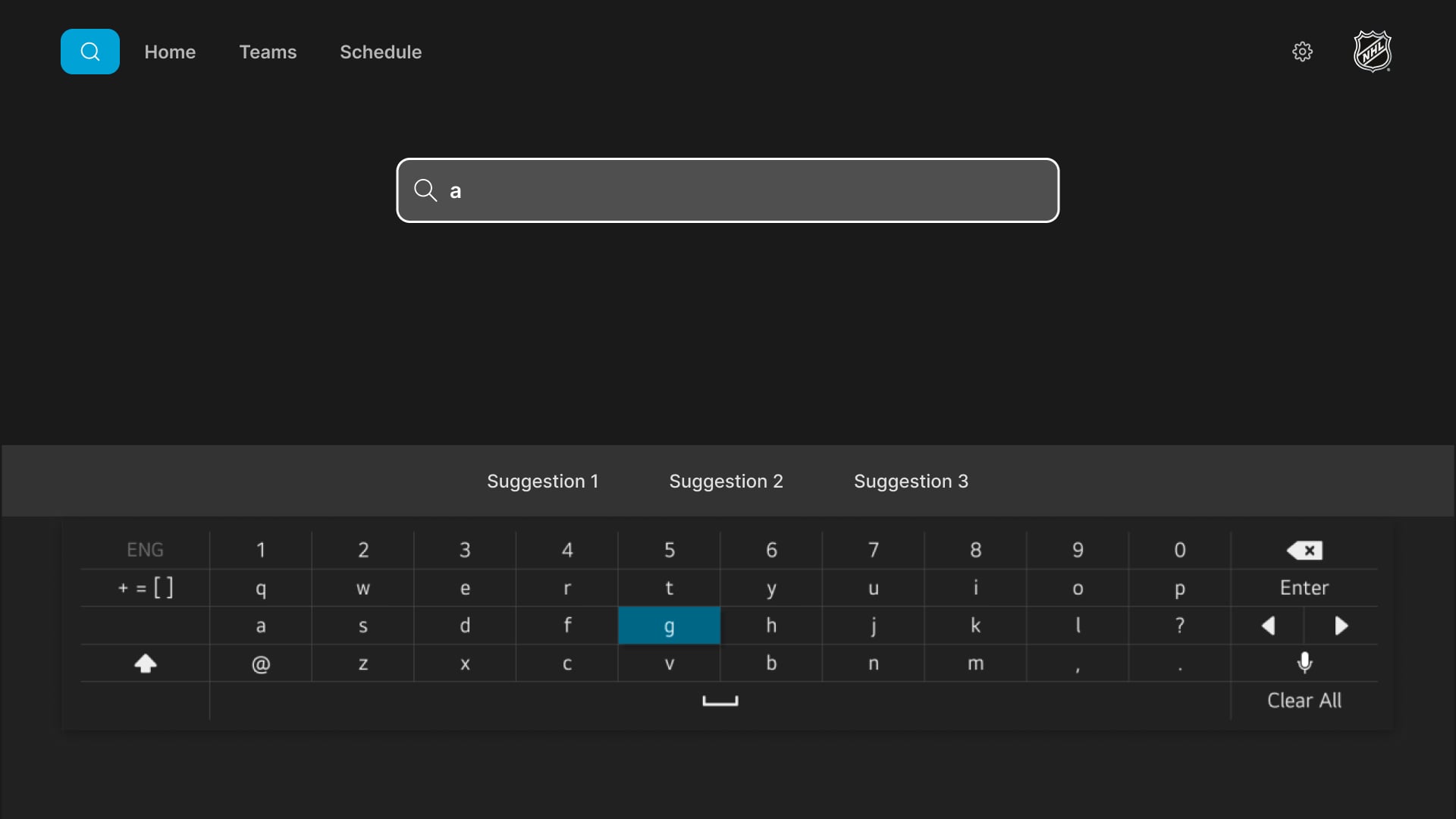
Each platform possesses unique native layouts and systems, needing distinct adaptations for the search feature functionality.





To address this complexity across various sections and details, I prototyped all devices, enabling developers to identify design variations through interactions. I organized the prototype files systematically, emphasizing differences on art boards and sections. You can view the file here.
Regular participation in PAT sessions (Product Assurance Testing) was crucial for project success. These sessions ensured alignment between developed work and designs, allowing developers to identify and address any incompatibilities between design and technical constraints.
In these moments the product is already available in the marketplace for all the above mentioned platforms and the teams are constantly improving it through iterations.
